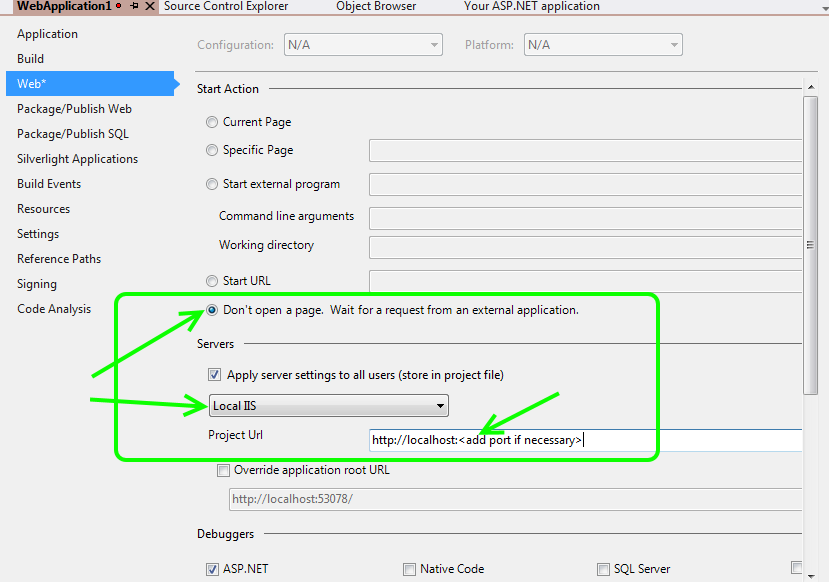
By default materials angular library (materials.angular.io) will destroy the tab content between tab selection changes. This is usually what people would want though in our case we have a webview (essentially an iframe) that needed to be embedded into the tab. Every time a user switched tabs the iframe content would be lost as it re-renders from scratch. We also didn’t like how the scroll bar was reset because of the re-rendering of the tab.
Here is a demo using the materials mat-group and mat-tab components. To show that the tab doesn’t get reset you can click “play” on the video and then click the other tab and go back.
Working demo: https://angular-tabs-material.stackblitz.io
The main code is having a separate ngFor loop which sits outside of the mat-tab-group component. In the future, I hope to understand if there is a configuration or override option to the mat-tab-group though this allows us to continue to move forward.
<mat-tab-group (selectedTabChange)="selectionChange($event)">
<mat-tab *ngFor="let tab of tabs; trackBy:trackByFunction"label="{{tab.tabName}}">
</mat-tab>
</mat-tab-group>
<div>
<div *ngFor="let tab of tabs; trackBy:trackByFunction">
<div [hidden]="currentTab.tabName !== tab.tabName">
{{tab.tabName}}
<iframewidth="100%"height="100%" [src]="url"></iframe>
</div>
</div>
The [hidden] will hide the content for the tabs that should not display. This is different from the *ngFor which will remove the content out of the page. We have to be careful about how the [hidden]. This is true for browser memory, page rendering time, etc.