I started using the Ionic Framework for an app that I am creating. It uses Angular.JS and allows one to really get a simple app up and running fairly quickly. Part of the app that I am working on needs to use the ion-refresher and the ion-infinite-scroll.
Unfortunately, adding the two together hasn’t proven to work out so well. It might be because of the beta version of Ionic or it is the originally intention. Whatever the case may be, I hope this helps others if they come across what I was originally seeing.
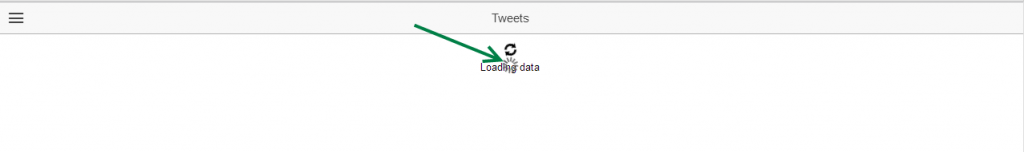
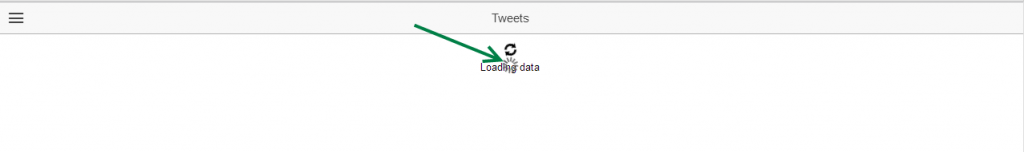
Once I added the ion-refresher div and the ion-infinite-scroll div with obvious controller code – I was seeing the following:

You may need to zoom into the picture but essentially what was happening is the infinite scroll would appear right away as it saw that it was “at the bottom” and needed to load more records. Really what we want is to have the main “loading data” shown and then the infinite scroll to check to scroll after all data has been loaded and ready.
To fix this – I added a ng-show=’tweets.length’. This just checked to see if the tweets had been loaded yet or not. If they load then show this piece and thus show the loading.
Here is my new current code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <ion-content>
<ion-refresher on-refresh="refresh()"></ion-refresher>
<div style="text-align: center" class="padding" ng-show="!tweets.length">
<i class="icon ion-looping" style="font-size:25px"></i><br />Loading data
</div>
<ion-list>
<ion-item class="item item-avatar" ng-repeat="tweet in tweets">
<img ng-src="{{tweet.user.profile_image_url}}" />
<h2>{{tweet.user.name}}</h2>
<p>{{tweet.text}}</p>
</ion-item>
</ion-list>
<ion-infinite-scroll ng-show="tweets.length"
on-infinite="loadMore()"
distance="5%">
</ion-infinite-scroll> |
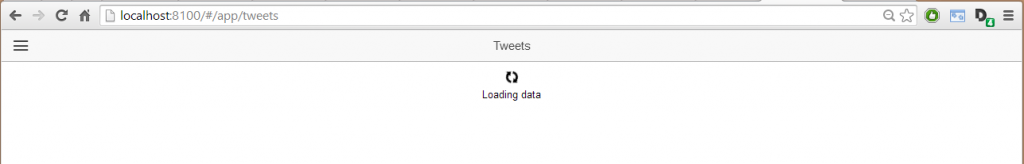
Now my loading screen looks like the following:

Hope this helps someone else!