I have been enjoying the use of Node.js. I started by first creating the backend which is a node.js server which has REST end-points that my client will call. In this case the client is a mobile application to receive data on tweets. That isn’t necessarily important for this short post.
I was at a coffee shop recently and really didn’t want to ping my node.js test server each time I was working on the client. I used Fiddler to create an auto-response that would usually come back from the node.js server.
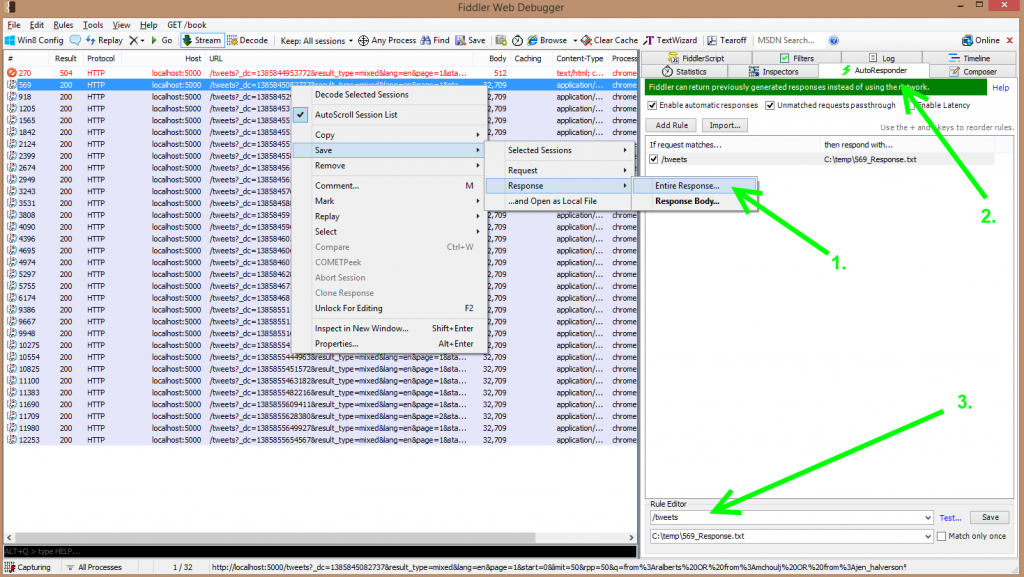
1. In the picture you can see that I have right-clicked on the request to save the response.
2. Click on the AutoResponder tab.
3. Then insert your the response url you want to auto repsond to. Add in the file location to the response you saved from the last step.
4. I clicked the check box above which allows other traffic to pass through so that I could still go to other websites.